Mas Gugu -- Jika anda membuat tabel pada Microsoft Word atau Microsoft Exel lalu anda letakkan tabel tersebut pada website/ blog, maka hasilnya akan tidak bagus ketika pembaca membuka website/ blog anda melalui mobile/ smartphone. (Baca postingan sebelumnya: Cara atur Jarak Komentar) Susunan tabel tidak terlihat rapi seperti yang anda lihat jika menggunakan PC/ Komputer. Oleh karena itu, tabel responsive menjadi solusi untuk permasalahan tersebut. Untuk cara membuat tabel responsive yang valid HTML untuk website/ Blogspot [Blogger], silahkan ikuti langkah-langkah berikut ini:

Langkah 1: Kunjungi Website Penyedia Tabel
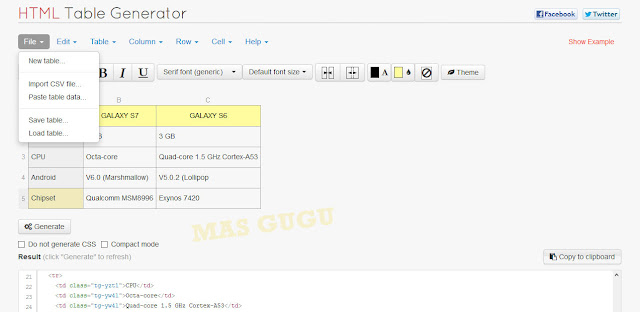
Silahkan anda kunjungi alamat ini http://www.tablesgenerator.com/html_tables, maka akan muncul seperti gambar di atas. Kemudian silahkan anda pilih File => New Table. Silahkan masukkan jumlah kolom dan jumlah baris untuk membuat tabel. Anda bisa mengganti theme sesuai dengan selera masing-masing.
Langkah 2: Dapatkan Kode Tabel
Setelah semua data yang anda masukkan pada tabel selesai, silahkan anda pilih "Generate" kemudian Copy semua kode yang berada di bawah. Catatan: telitilah saat melakukan copy kode HTML tersebut, karena jika tidak benar maka tidak akan muncul tabel yang di buat tadi.
Langkah 3: Login ke Blogger
Login ke Blogger, kemudian buat postingan atau edit postingan anda sebelumnya. Pada postingan kemudian pilih HTML. pastekan kode tersebut lalu pilih "Simpan". Kemudian lihat hasil yang telah anda pasang tadi.
Langkah 4: Contoh Tabel
| PERBEDAAN | GALAXY S7 | GALAXY S6 |
|---|---|---|
| RAM | 4 GB | 3 GB |
| CPU | Octa-core | Quad-core 1.5 GHz Cortex-A53 |
| Android | V6.0 (Marshmallow) | V5.0.2 (Lollipop |
| Chipset | Qualcomm MSM8996 | Exynos 7420 |
Untuk membuat tabel seperti pada contoh di atas, silahkan anda ganti <style type='text/css'> dengan kode ini <style type='text/css' scoped>. Selain itu, tambahkan juga width:100% untuk membuat lebar tabel menjadi Full Responsive. LIHAT CONTOH DI BAWAH!!!
KODE ASLI SEBELUM DIMODIF
<style type="text/css">
.tg {border-collapse:collapse;border-spacing:0;}
.tg td{font-family:Arial, sans-serif;font-size:14px;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;}
.tg th{font-family:Arial, sans-serif;font-size:14px;font-weight:normal;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;}
.tg .tg-7v4i{background-color:#fffc9e;color:#000000;text-align:center}
.tg .tg-bsv2{background-color:#efefef}
.tg .tg-yzt1{background-color:#efefef;vertical-align:top}
.tg .tg-yw4l{vertical-align:top}
</style>
<table class="tg">
<tr>
<th class="tg-7v4i">PERBEDAAN</th>
<th class="tg-7v4i">GALAXY S7<br></th>
<th class="tg-7v4i">GALAXY S6<br></th>
</tr>
<tr>
<td class="tg-bsv2">RAM</td>
<td class="tg-031e">4 GB<br></td>
<td class="tg-031e">3 GB<br></td>
</tr>
<tr>
<td class="tg-yzt1">CPU</td>
<td class="tg-yw4l">Octa-core</td>
<td class="tg-yw4l">Quad-core 1.5 GHz Cortex-A53</td>
</tr>
<tr>
<td class="tg-bsv2">Android</td>
<td class="tg-031e">V6.0 (Marshmallow)</td>
<td class="tg-031e">V5.0.2 (Lollipop</td>
</tr>
<tr>
<td class="tg-yzt1">Chipset</td>
<td class="tg-yw4l">Qualcomm MSM8996</td>
<td class="tg-yw4l">Exynos 7420</td>
</tr>
</table>
KODE TABEL SETELAH DIMODIF JADI RESPONSIVE
<style type='text/css' scoped> .tg {width:100%;border-collapse:collapse;border-spacing:0;} .tg td{font-family:Arial, sans-serif;font-size:14px;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;} .tg th{font-family:Arial, sans-serif;font-size:14px;font-weight:normal;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;} .tg .tg-7v4i{background-color:#fffc9e;color:#000000;text-align:center} .tg .tg-bsv2{background-color:#efefef} .tg .tg-yzt1{background-color:#efefef;vertical-align:top} .tg .tg-yw4l{vertical-align:top} </style> <table class="tg"> <tr> <th class="tg-7v4i">PERBEDAAN</th> <th class="tg-7v4i">GALAXY S7<br></th> <th class="tg-7v4i">GALAXY S6<br></th> </tr> <tr> <td class="tg-bsv2">RAM</td> <td class="tg-031e">4 GB<br></td> <td class="tg-031e">3 GB<br></td> </tr> <tr> <td class="tg-yzt1">CPU</td> <td class="tg-yw4l">Octa-core</td> <td class="tg-yw4l">Quad-core 1.5 GHz Cortex-A53</td> </tr> <tr> <td class="tg-bsv2">Android</td> <td class="tg-031e">V6.0 (Marshmallow)</td> <td class="tg-031e">V5.0.2 (Lollipop</td> </tr> <tr> <td class="tg-yzt1">Chipset</td> <td class="tg-yw4l">Qualcomm MSM8996</td> <td class="tg-yw4l">Exynos 7420</td> </tr> </table>
Setelah selesai anda modif menjadi responsive, maka hasilnya akan seperti pada Langkah 4: Contoh Tabel. Sekarang anda bisa membuat berbagai tabel responsive sesuai dengan website/ blog yang anda kelola. Jika ada pertanyaan tentang Cara Membuat Tabel Responsive HTML Untuk Blogspot [Blogger], silahkan tanyakan melalui kotak komentar yang berada di bawah. Semoga bermanfaat. Terimakasih.